What is an 'HTML Block'?

An HTML block is a dynamic and highly customisable block that allows developers and instructors the ability to add digital content on the sidebar of their course page. It is flexible and can incorporate a variety of functions in the content area. It allows you to format text, add images, text links, buttons, embed video, sounds, flashcards, files or Dictionary widgets, and other unique elements to a course or site page. The possibilities are perhaps limitless. What’s more, there is no limit to the number of HTML blocks that you can add to a course.
What can we use HTML Block for?

Avenue provides us with more than thirty standard blocks that offer quite a good range of different functions. So, why do we need an HTML block? …
HTML block is a utility that can help us fill some information gaps for our students and provide us with useful resources and quick links. It can serve us for our administrative purposes. Besides that, it may also be helpful to build up and enrich our course content on the whole.
A. Course management and administrative information
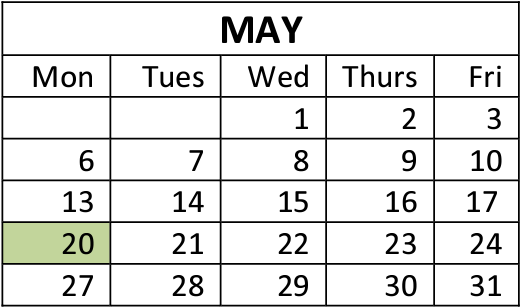
- A calendar (with PBLA days, state holiday, etc.);
- A teacher information block (teacher name, a photo, phone number, email address);
- A Binder button (quick link to the learners' assessment page)
- An attendance policy
- Classroom Etiquette and Rules
B. Course content
- Vocabulary list
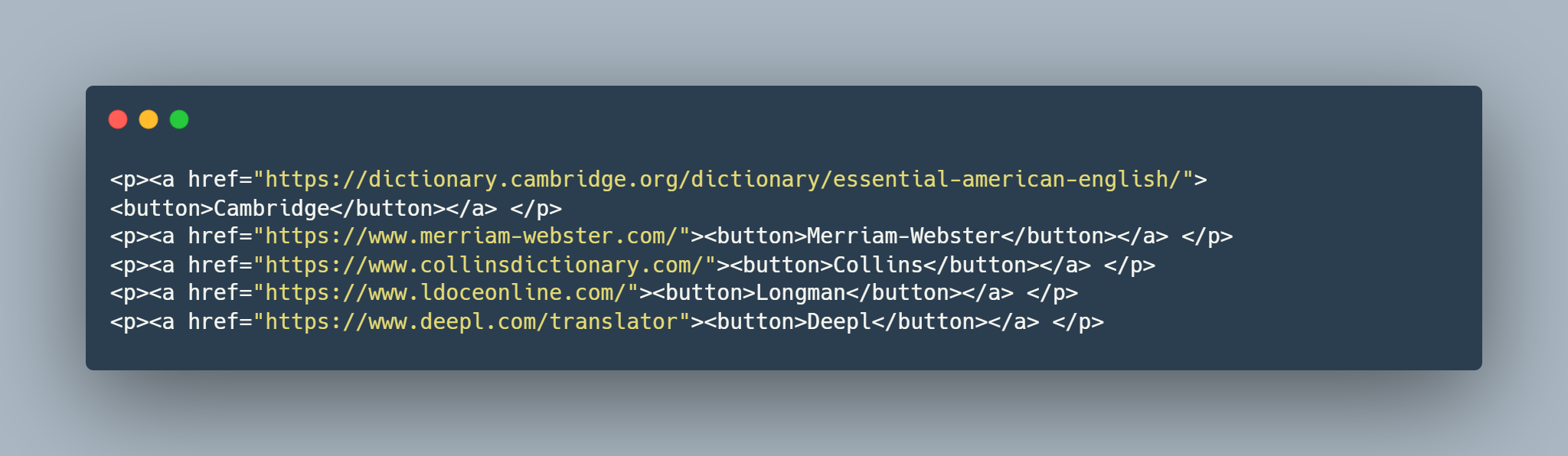
- Quick links to study resources
- Flash cards
- Dictionary widgets
- Polls
How to add an HTML Block?
Here are several simple steps you should take to create an "HTML Block":
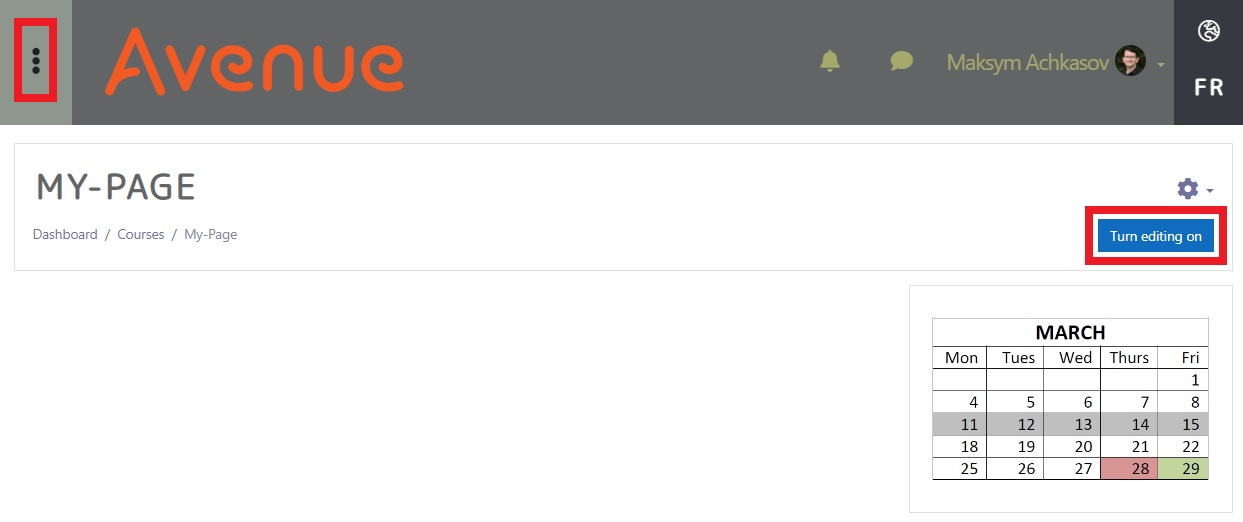
- 1. Click on the "Turn editing on" button.
- 2. Make sure the "Navigation drawer" is visible (otherwise, click on the Vertical ellipsis icon on the top-left corner of your page).
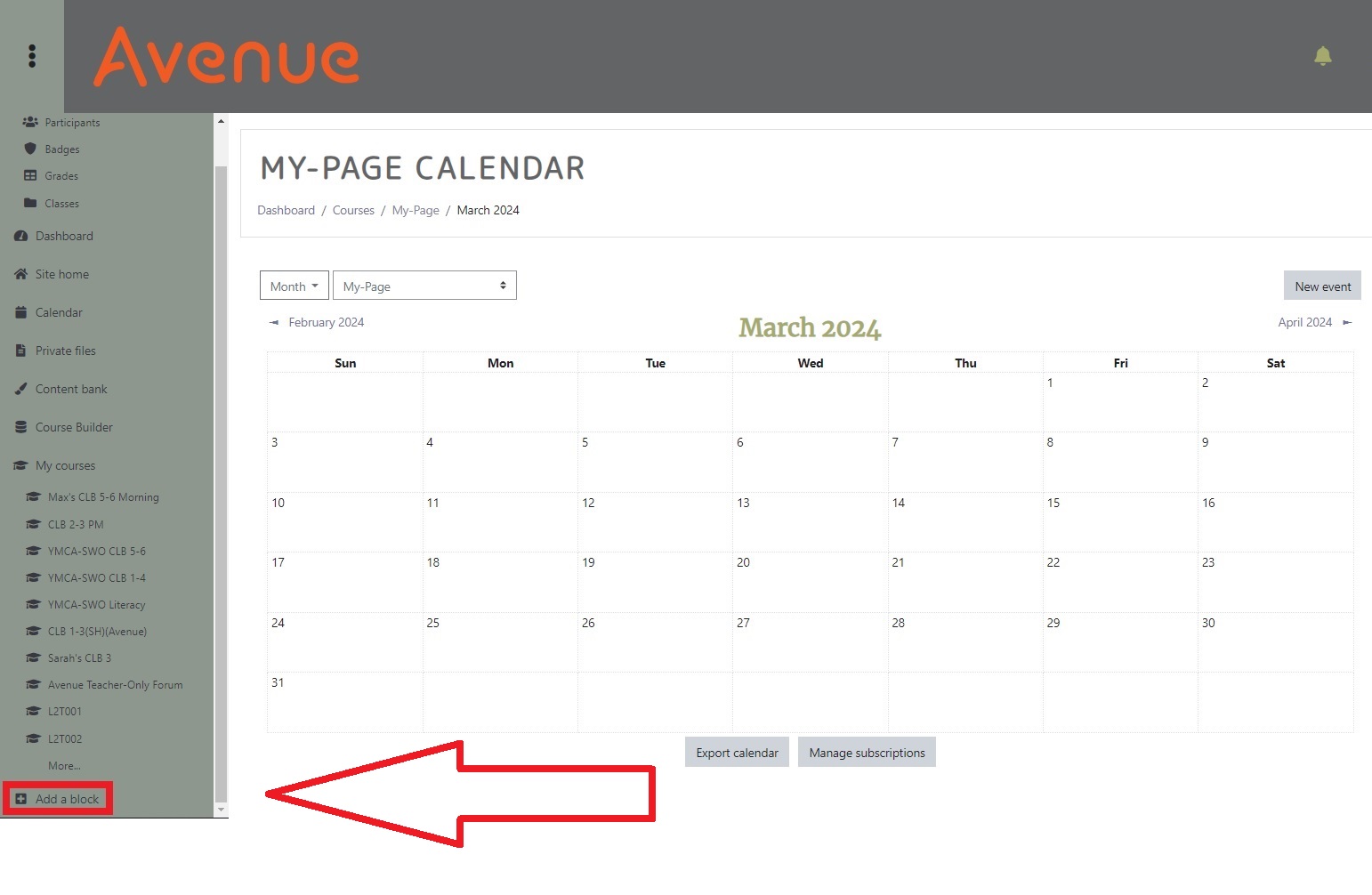
- 3. Scroll down to the bottom of the "Navigation drawer" and click on the "Add a block" link.
- 4. Click on "HTML block".
A new "HTML block" appears at the bottom of the right column of the course.
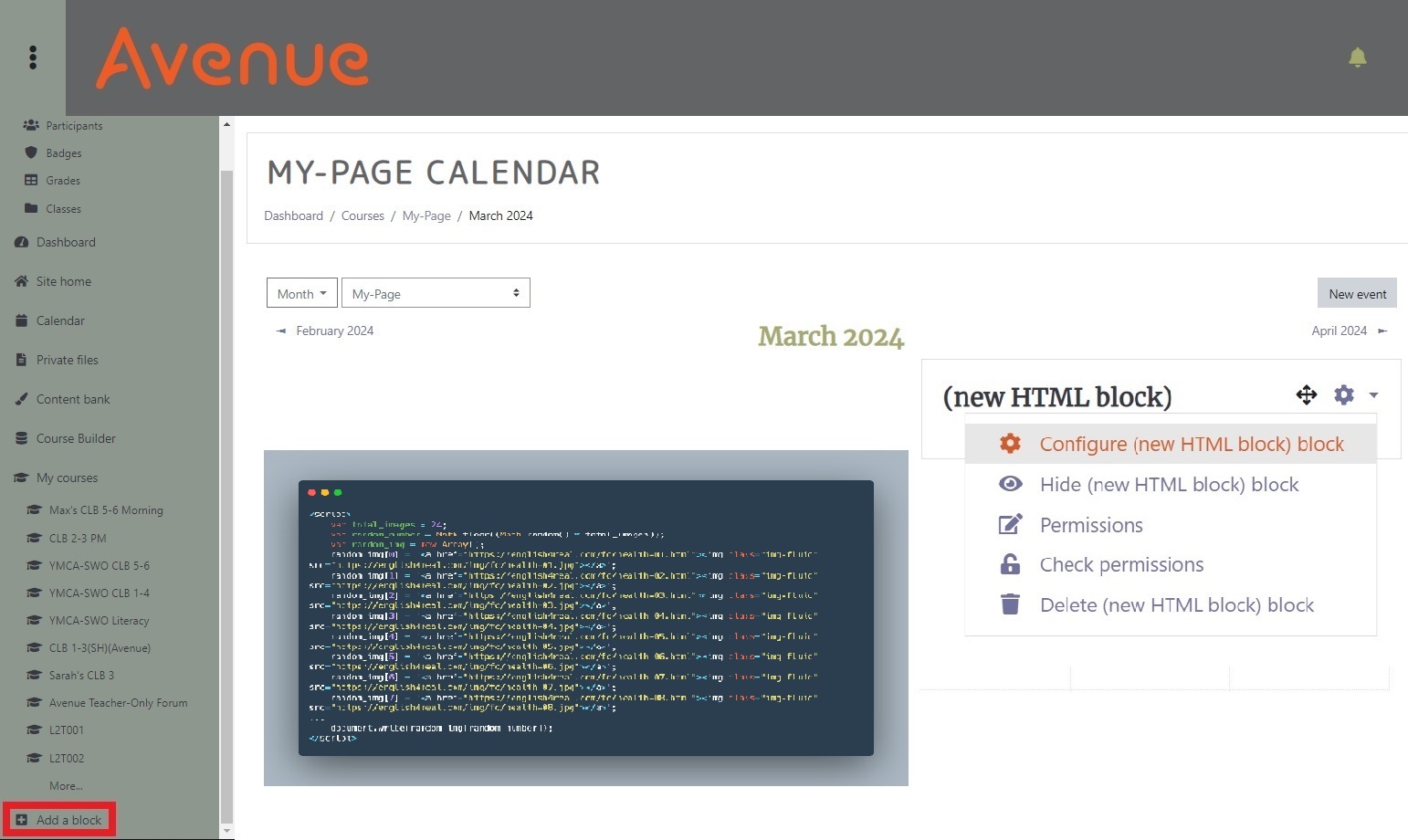
How to configure HTML Block?
To configure your HTML Block you need to:
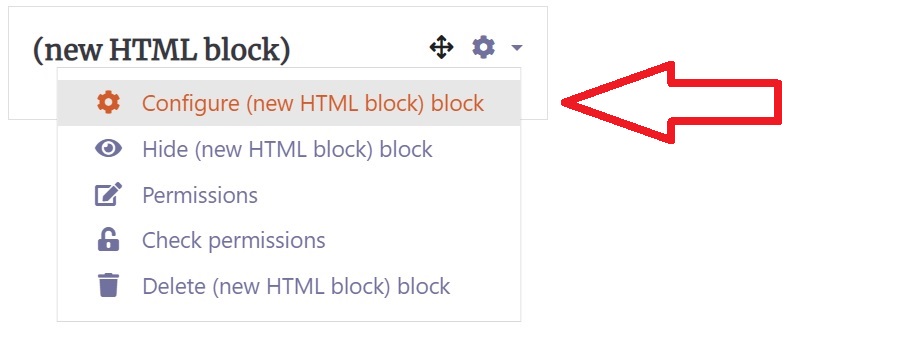
- 1. Click on the "Actions menu" icon.
- 2. Select "Configure (new HTML Block) block" in the drop-down menu.
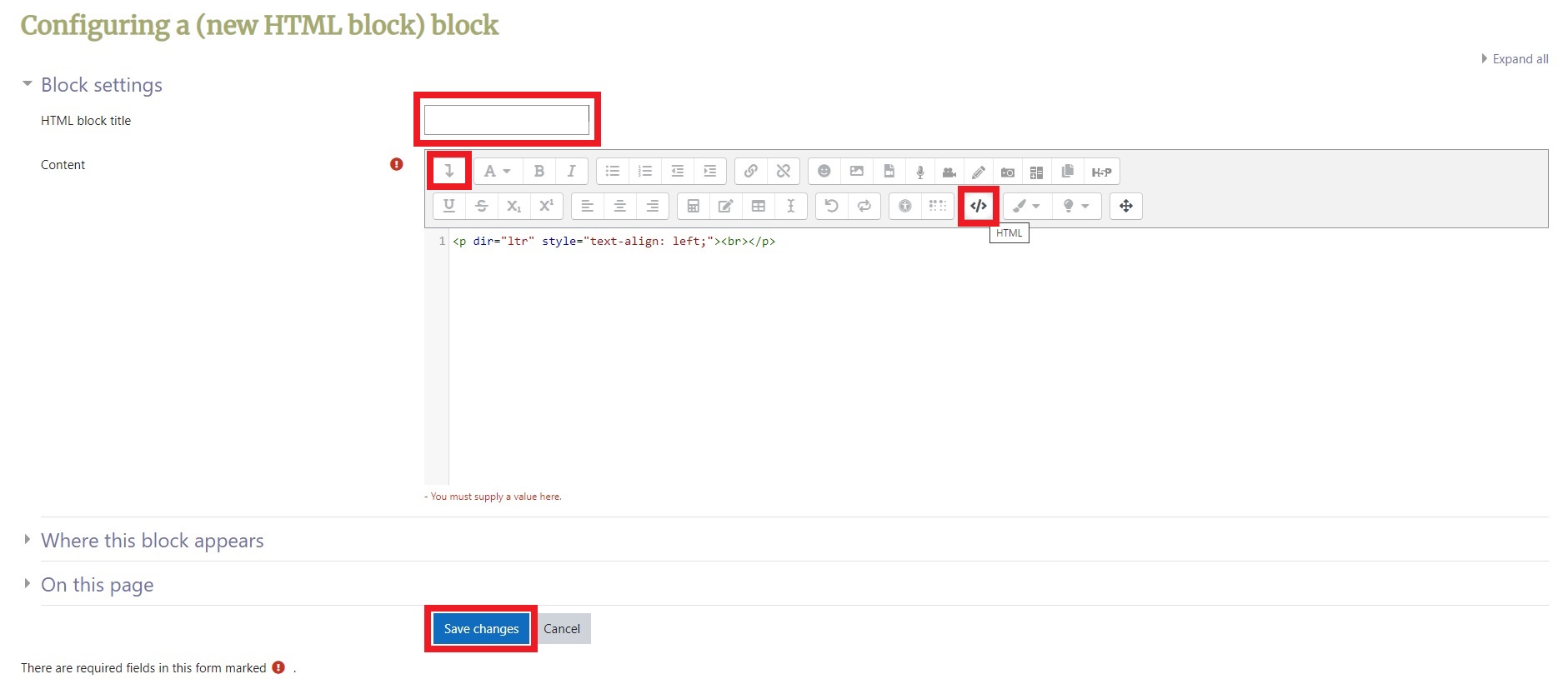
- 3. Give "Title" to the HTML block in the "Title HTML block".
- 4. Click the “Show more buttons” button in the toolbar in the “Content” section.
- 5. Select "HTML"
A new "HTML block" appears at the bottom of the right column of the course.
Binder Button
Text formatting - Example 1 (plain text)
"Hello everyone, and welcome to our online study page here on Avenue.ca! My name is Max. I'm your language instructor throughout this course. I'm really happy to work with you. And I want you to know that I'm here to help you and support you in your study process. If you have any questions or need assistance, please, feel free to ask me. You can contact me on my Email: m.achkasov@swo.ymca.ca or my cell phone: 417 454 6056. I hope our work together will be both enjoyable and rewarding for all of us. Thank you for being here. Let's get started!"
Code (Ctrl C + Ctrl V)
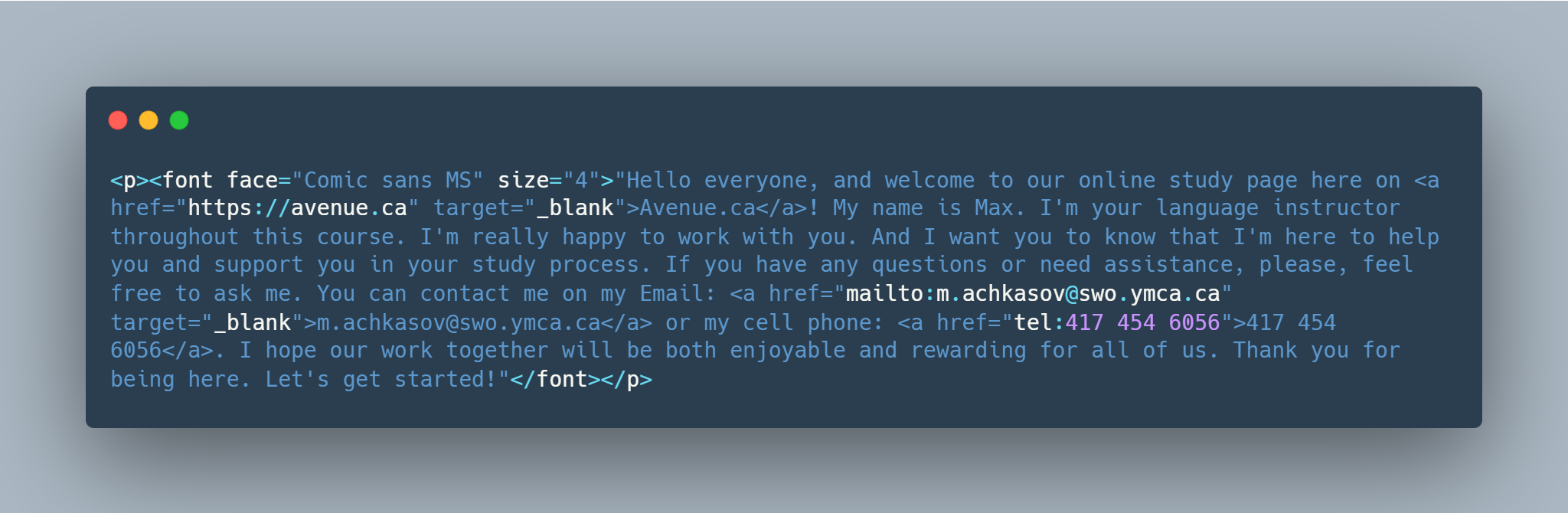
Text formatting - Example 2 (text with links and some formatting)
"Hello everyone, and welcome to our online study page here on Avenue.ca! My name is Max. I'm your language instructor throughout this course. I'm really happy to work with you. And I want you to know that I'm here to help you and support you in your study process. If you have any questions or need assistance, please, feel free to ask me. You can contact me on my Email: m.achkasov@swo.ymca.ca or my cell phone: 417 454 6056. I hope our work together will be both enjoyable and rewarding for all of us. Thank you for being here. Let's get started!"
Code (Ctrl C + Ctrl V)
Some other Fonts: Arial (sans-serif), Verdana (sans-serif), Tahoma (sans-serif), Trebuchet MS (sans-serif), Times New Roman (serif), Georgia (serif), Garamond (serif), Courier New (monospace), Brush Script MT (cursive).
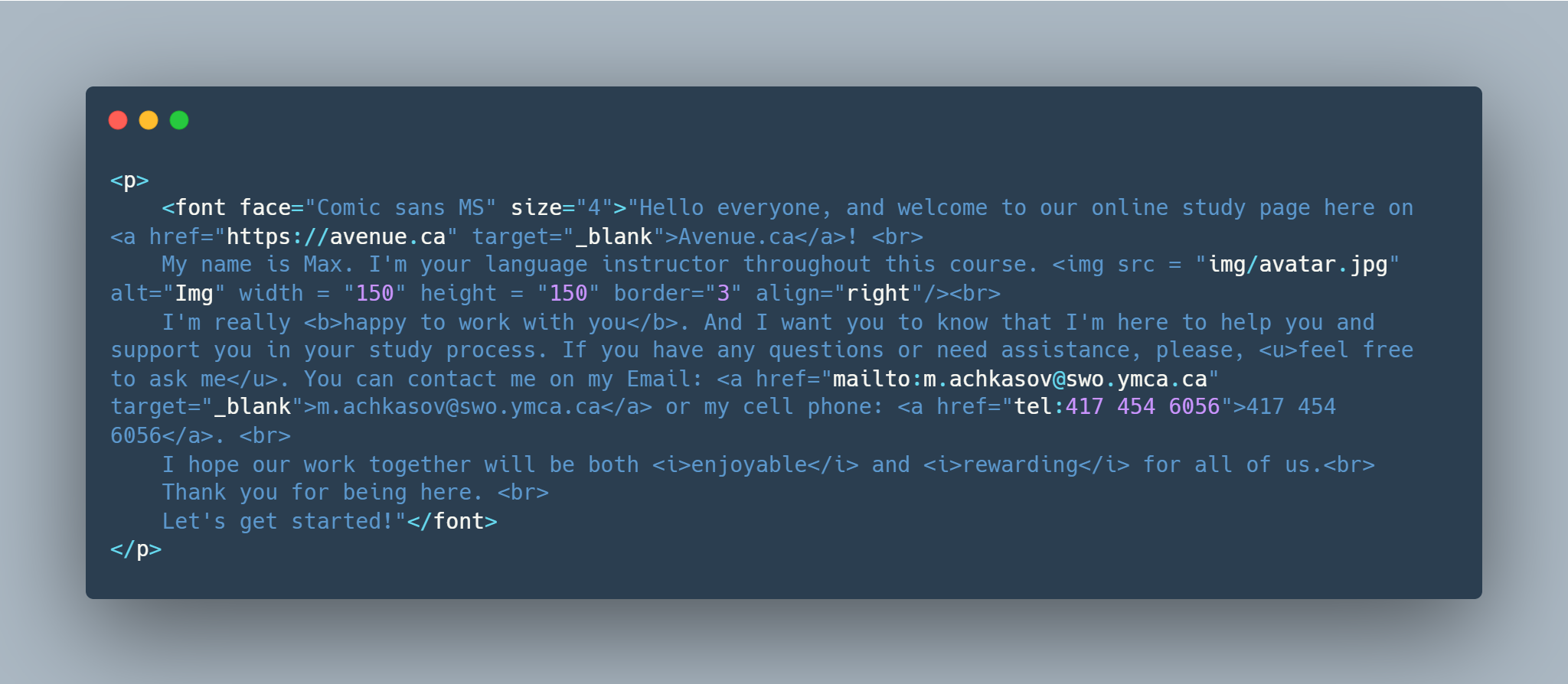
Text formatting - Example 3 (text with links and some formatting)
"Hello everyone, and welcome to our online study page here on Avenue.ca!
My name is Max. I'm your language instructor throughout this course. ![]()
I'm really happy to work with you. And I want you to know that I'm here to help you and support you in your study process. If you have any questions or need assistance, please, feel free to ask me. You can contact me on my Email: m.achkasov@swo.ymca.ca or my cell phone: 417 454 6056.
I hope our work together will be both enjoyable and rewarding for all of us.
Thank you for being here.
Let's get started!"
Code (Ctrl C + Ctrl V)
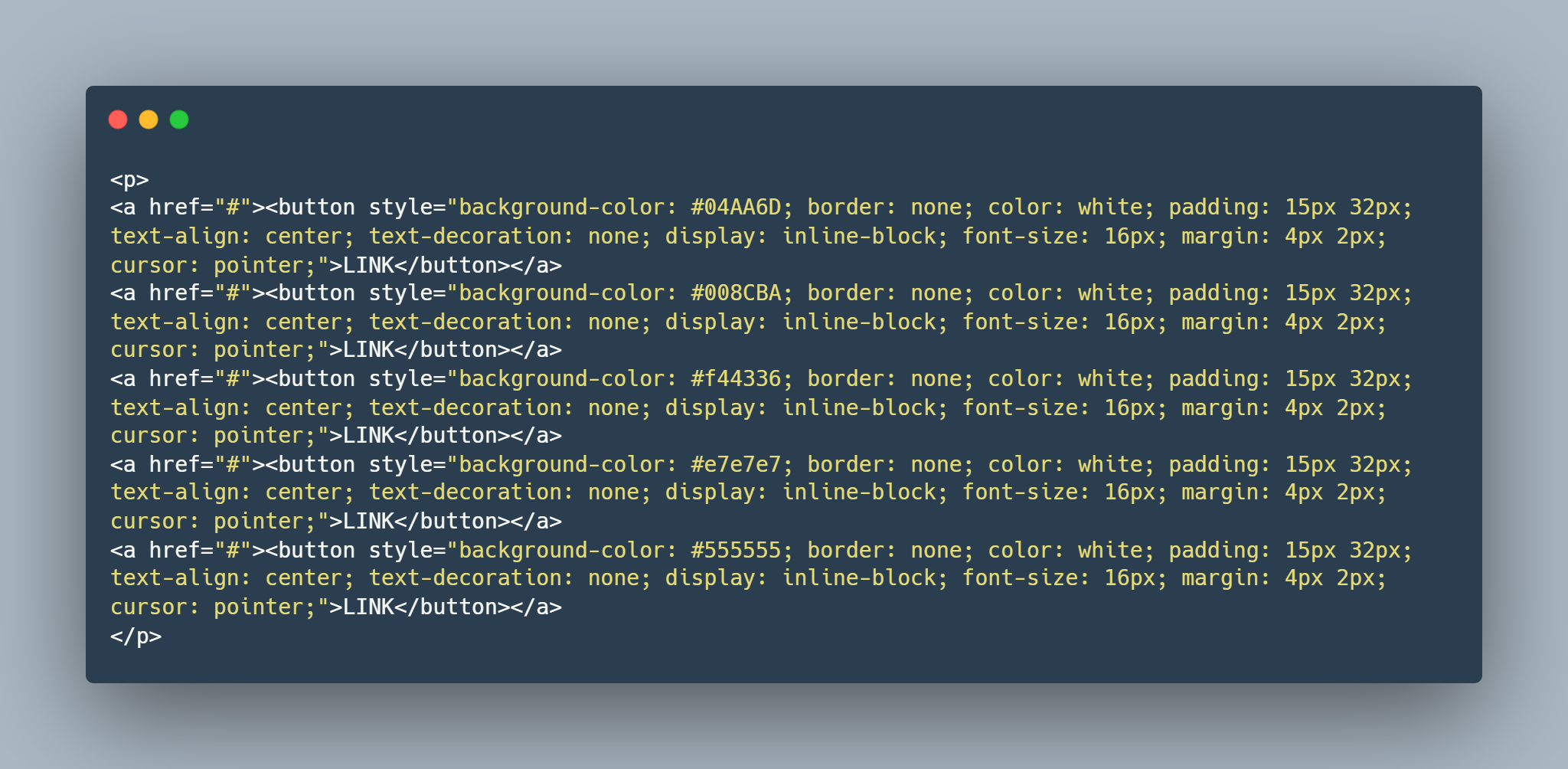
Links - Example 1 (Text links)
We can use simple text links:
Quick-and-easy-english.com
EnglishPracticeTest.net
EslBrains.com
OneStopEnglish.com
EsleSchool.com
Teach-This.com
WordWall.net
Code (Ctrl C + Ctrl V)
Images - Example 2 (Emoji)
Simply 'Copy-Paste' the images (no code required).
😀
✅
✨
😊
🔥
😂
⭐
💪
👍
✔️
👉
🙏
⚠️
🤔
❌
💩
✍️
👂
👁
👩🎓
👵
👩
👩🏫
👨🏫
👨👨👧👦
💼
👩🏻💻
🙋🏻
🌻
🌦
📖
🎙️
💬
📧
📚
💯
YouTube - Students' Works
The idea of creating a voice-over came to us while students were working on one of the listening tasks about Indigenous people of Canada. It was a relatively short video with beautiful photography and meaningful text. As a class, we decided to record a voice-over for the same video, using our own readings and different background music. Each student received their own part and practiced reading it, focusing on delivering the right emphasis and using correct pronunciation. I used a simple voice recorder, the Olympus VN-8600PC. Afterward, I cleaned the audio in Audacity and edited it in Movavi.
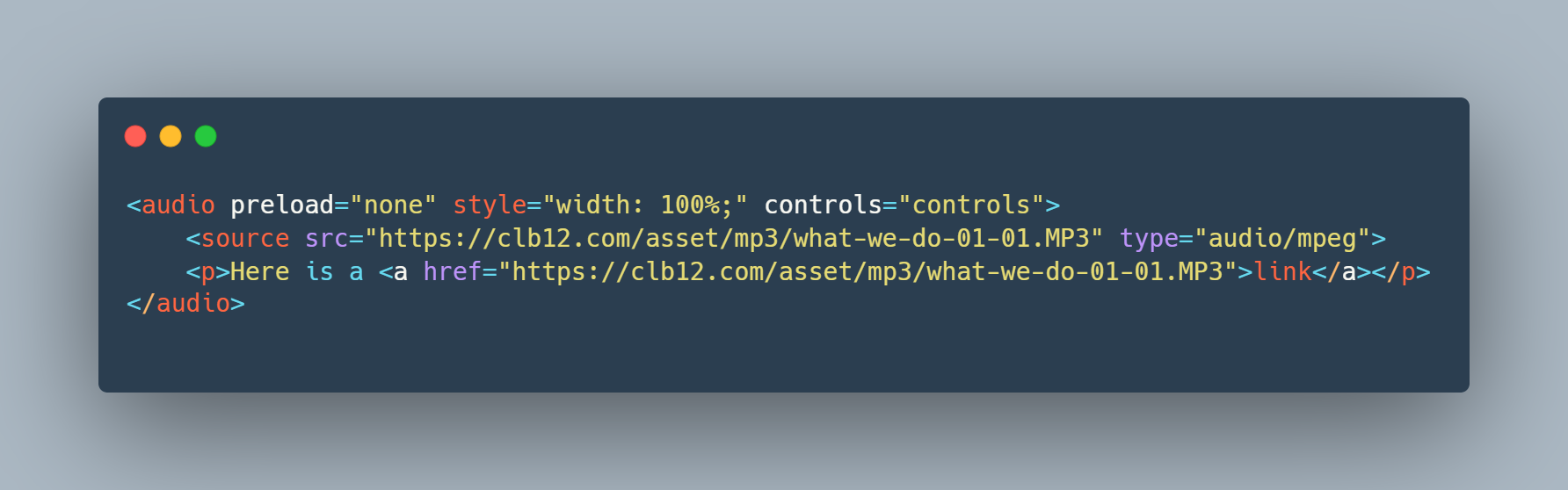
Code (Ctrl C + Ctrl V)
Audio Player - Example: Dialogue Practice (2023-10-05; CLB 3-4)
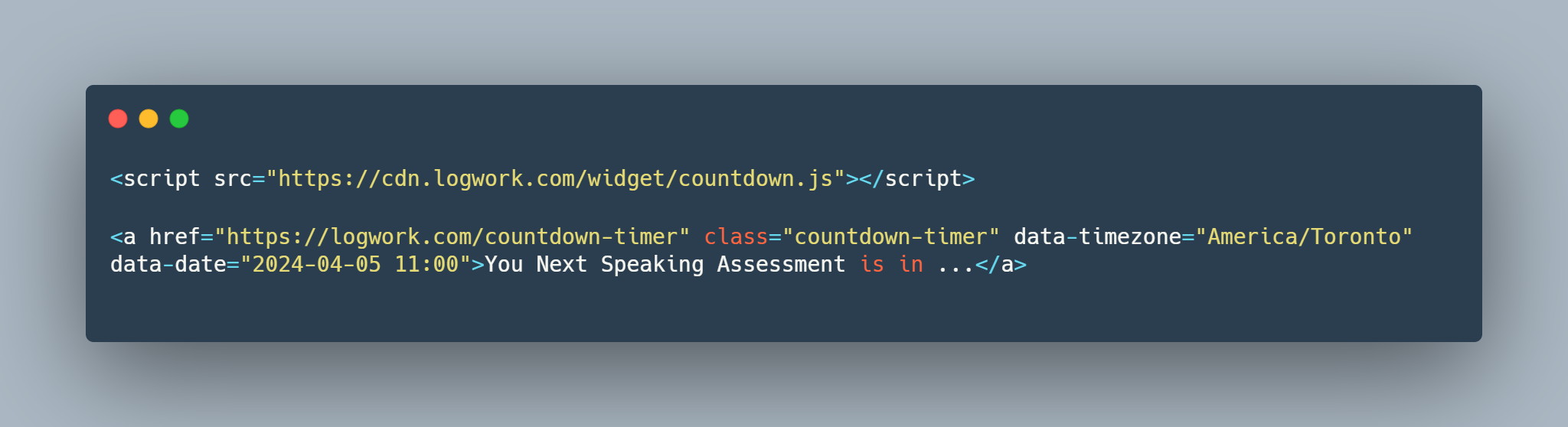
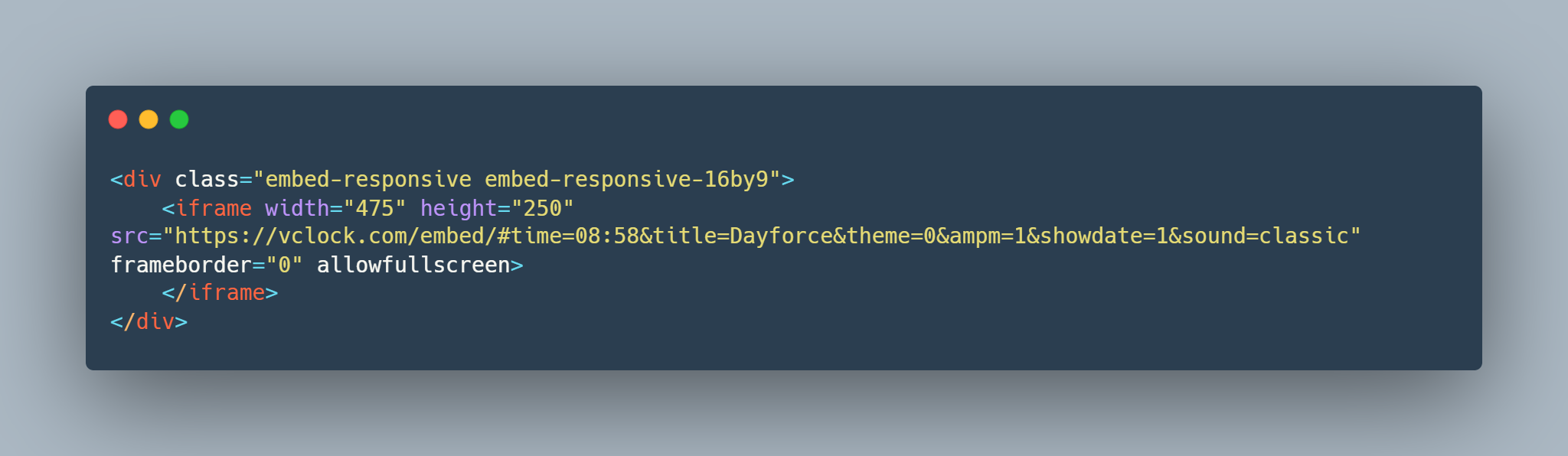
Count Down - Example (Assessment Date)
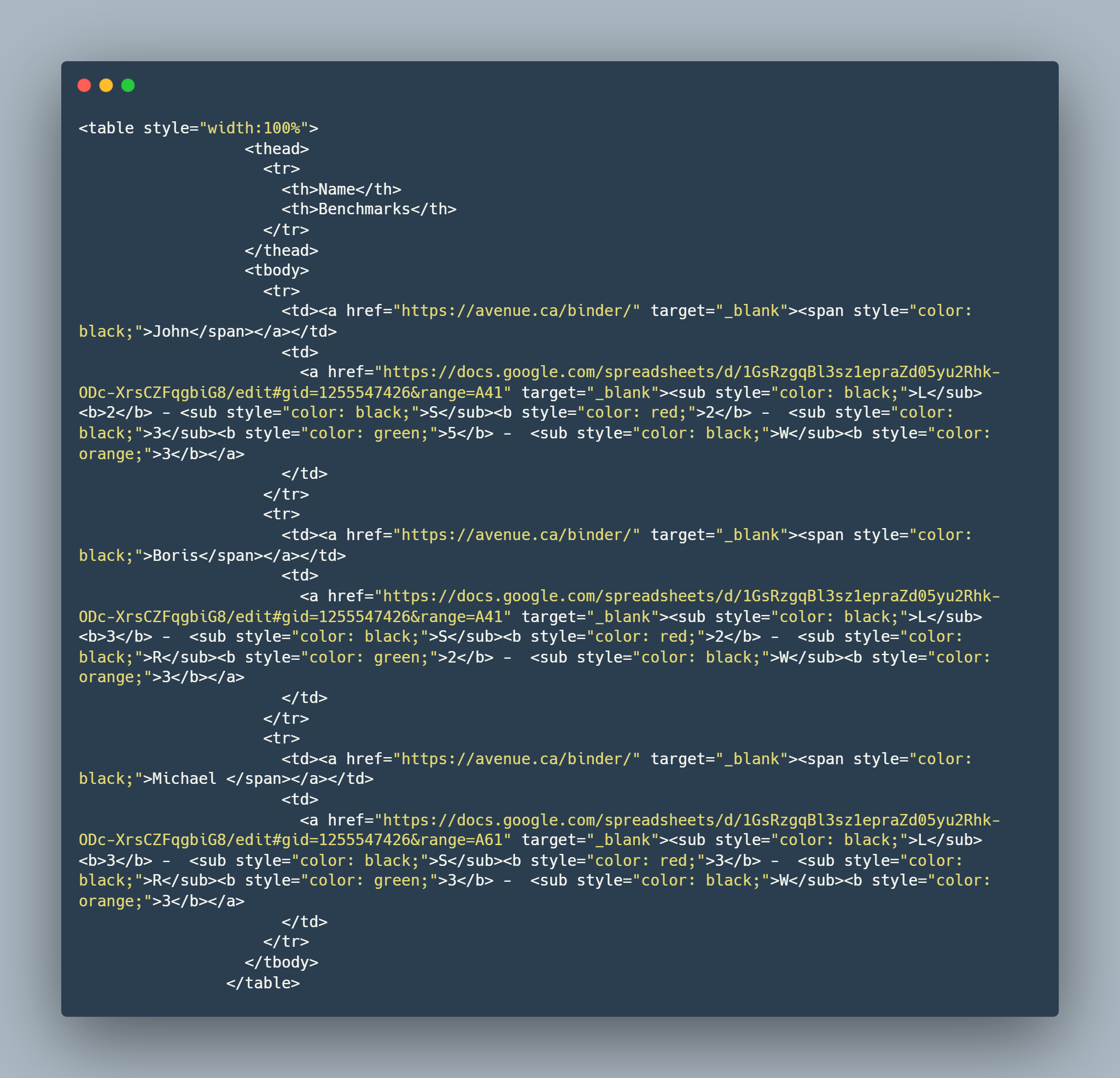
Tracking Forms and Binder
| Name | Benchmarks |
|---|---|
| John | L2 - S2 - 35 - W3 |
| Boris | L3 - S2 - R2 - W3 |
| Michael | L3 - S3 - R3 - W3 |
Code (Ctrl C + Ctrl V)